

This is pretty sweet – if only they had included some extra layouts into the mix. Or maybe I’m asking for too much. Or maybe this is a business opportunity. Either way, it means I can put up “something” fairly quickly which is usable albeit not extremely pretty.
The video I’m using for this demo by the way is something I’ve stitched together on iMovie. Check it out:
There’s even Book No. 3 “iPhone Apps in HTML, CSS and Javascript” which explains all the ins and outs and helps me a lot to take this to the next level. But you know me, I’m never satisfied with a bodge solution which I think this way of working would be. Which is why I’m still hacking away at the native way of writing iPhone apps: Objective-C.
Xcode all the way
I’m working across multiple books to come to grips with “how to make it happen”, including a Stanford Lecture we found on iTunes University: Peter Hergarty teaches a class twice a year and in October 2010 it was filmed and put on iTunes. For free. Julia and I watched it with excitement and in fact went out and bought that second Mac Book (the latest Air) so we both can have a go at following his instructions.
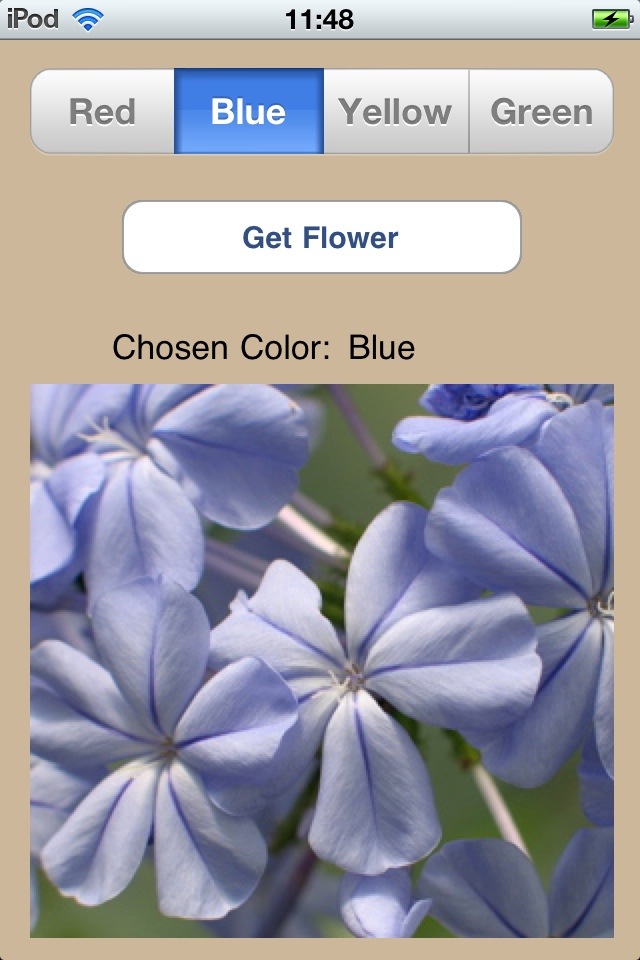
Meanwhile, I’ve made this puppy happen – courtesy of John Ray and his book about iPad development:

The exercise here was to connect each view element to a particular action. This is part of the exercise files so I can’t take credit for the build – other than that I made it happen on my iPod.
Which is already pretty cool.
Next week I’ll have a look at Corona and GameSalad – those are also frameworks which will help create apps without Objective-C. I’m sure both have certain advantages and may come in handy for particular challenges ahead. There’s also RedFoundry who offer a web based drag-and-drop interface to make your apps.
Lots and lots of toys to play with 😉