For the last week and a half I’ve been having fun researching and coding the search function in iOS Table Views.
For the last week and a half I’ve been having fun researching and coding the search function in iOS Table Views.
You’d think there’s just a “thing” you drag into your view, hook it up somehow and “hey presto, it works” (alas that’s how you do it in jQuery Mobile).
Not so in iOS: we’ll have to deal with a search bar, a search display controller and its many intricacies, and then something called a Predicate.
I don’t mind telling you: my head has been smoking… but my hard work and perseverance has paid off, and now I can finally add a search function to all my iOS Apps!
It all started when I submitted my FRASIER Episode Guide to Apple last week. This app is much simpler than the previous ones, only consisting of one table view without tabs at the bottom. First you see all 11 seasons of FRASIER. Tapping a season brings up a list of all 24 episodes, and tapping on an episode brings up details about the episode:
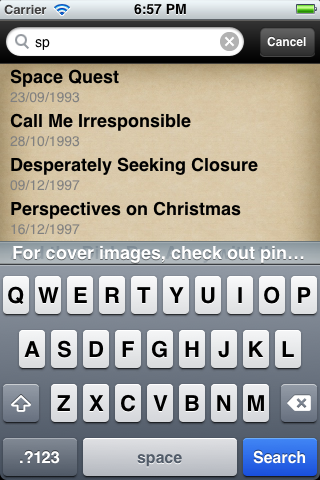
Table views are commonplace on iPhone apps, and since last year I got the hang of them. They’re very useful and can be implemented with relative ease. But many apps implement a search bar at the top which conveniently lets users filter their results based on text input. In fact we’re so used to them and how they work that we don’t think about their inner workings.
I can tell you: unless have to make one work you have no idea what’s happening in the background when you type a letter into that harmless little text field: arrays are being shifted around, filtered via predicates and recreated every time you press a single character. Then a new table view is superimposed on top of the previous one which has its own data source.
None of this happens automatically – and none of it is very well documented by Apple. Table Views are well explained, but how to implement the search function that we’re all used to sadly is not (or it’s so well hidden that I didn’t find it). I had to dig deep, read hard, and test a lot to get the desired results.
And today I finally felt the sweet satisfaction of victory that comes when completing a tough task: my app behaves just like I wanted it! This feels good indeed 😉

The good thing about such ventures is that once you understand how to do it, you can implement this everywhere you see a table view – such as all my other apps that are available from the App Store. I have taken to documenting everything rather minutely over at The WP Guru – otherwise I’d start from scratch every time I open Xcode.
 It was one thing to create the search function – but it was another altogether to hide the search bar initially, and only display it when someone taps the icon. Who would have thought things could be so labour intense?
It was one thing to create the search function – but it was another altogether to hide the search bar initially, and only display it when someone taps the icon. Who would have thought things could be so labour intense?
And once that was done, the thing was hidden all the time – even when you hit the back button, which ideally should bring you back to an option to select another item from your search results, as well as amend the search.
All in all a rather complex process. If you’re into iOS Development, I’ve uploaded a sample project called Table Search 2013 on GitHub to demonstrate how this works. Examine, fork, use and create!
If all goes well, the new version with search results should hit the App Store next weekend.
And maybe I’ll be awake enough to experience it myself 😉