A Motion Path is a line in 3D space which an object can follow over time. Each path is specific to an object. This is useful for creating animations and is an alternative to keyframing motion.
In the above animation I’ve applied a Motion Path to the camera and made it fly through Greeble City. Where the camera points was done with standard keyframes – so you can use both in tandem.
Here’s how to setup a Motion Path.
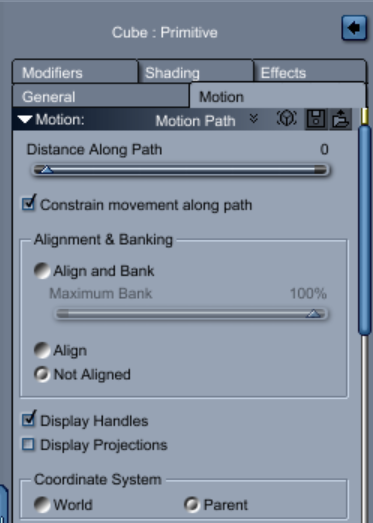
With an object selected, head over to the Motion Tab and switch the top drop-down to Motion Path (the default is Keyframe).

A notification will warn you that Carrara will do its best to convert existing keyframe animation data over to the Motion Path but it can’t make any promises. You can choose to skip that dialogue in the future (since there’s nothing you can do about it).
Notice a few new controls popping up. Those are path control tools much like in other parts of Carrara.

Click with the Pen Tool to create new points and draw your path. Click and drag the Pen Tool to create Bezier Points on the fly to turn sharp edges into smooth round curves. I find it much easier to create a rough path first and then use the convert point tool (little white square) to turn standard points into Bezier points. Tip: dragging against the path when converting points shapes the curve in the right direction along the path.
The plus and minus signs add and remove points on the path respectively, and the little arrow at the bottom selects the entire path so you can move it. Use the standard selection tool to tweak individual points (big fat arrow).
Animating along a Motion Path
With your path created use your animation scrubber and position it at the end of your animation. Now head back to the Motion Path tab and drag the “Distance Along Path” slider all the way to the right. This will line up the end of your path with the end of your animation. Drag the scrubber and see your object move along the Motion Path. It’s magic!
You can of course position the scrubber at any point in your animation and line up that position with another position on the Motion Path. For example, half way through the animation your object may have only travelled 20% of the distance.
If you do, keyframes are created in the Sequencer. Those can be moved and tweaked, and they do obey tweeners too, making animation behaviour along a path extremely easy.
1 thought on “Creating Motion Paths in Carrara”