In my previous article I’ve explained how to import Synty characters into Blender, and how to apply animations from Mixamo. Now that we have an animation in there, we may want to play it more than once. In a walk cycle, we’d have to play the walk loop multiple times to create the illusion of walking. I’ll cover how to do that in this article before I forget again.
PS: These are just notes, not exactly a tutorial. I’ve only just discovered the basics of the NLA Editor, so if I’m mis-describing anything and you know better, or something isn’t working, please leave a comment so I can correct this article.
Here’s what we’ll do:
- if necessary, remove the forward motion from the current animation
- turn the keyframe animation into an Action Strip (that’s an NLA Block)
- add the Action Strip to an NLA Track (that’s a special timeline)
- modify the Action Strip to repeat
- apply forward motion with two keyframes
The concept of the NLA Editor is similar to aniBlocks in DAZ Studio, or the NLA blocks in Carrara. We start with regular keyframes, turn them into a block (or Action Strip as Blender calls them), and then we mix and match them on a special timeline called the NLA Editor. If you’re curious, NLA stands for Non Linear Animation. Action strips can be mixed and matched to blend in, so there’s no popping when one animation ends and one begins.
The NLA Editor can be used in conjunction with regular keyframes. For walk cycles, it is common to exclude the forward motion from the Action Strip and instead replace it with a linear motion. If the forward motion is included in the Action Strip, the character would reset to the beginning rather than continuously move forward. Hence I’ll use a combination of the two.
Importing your FBX animation
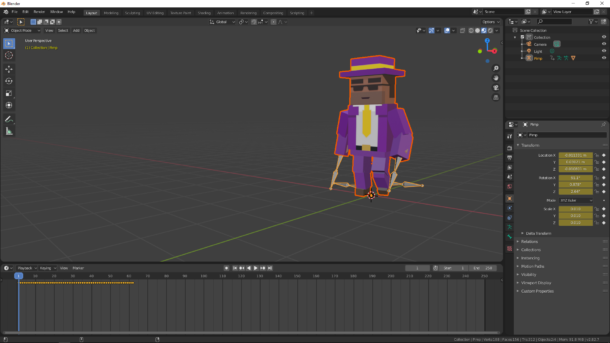
While we can create animations directly in Blender, I’ll focus on using the one we’ve imported from Mixamo in my earlier article. Here’s what my interface currently looks like (I’m using Blender 2.82).

It’s a simple walk cycle with a duration of 62 frames. My default animation duration is 250 frames, so after walking one cycle, the character stops. Let’s make him repeat this cycle four times and have him walk out of our frame.
If you’ve exported a walk cycle with the in-place option ticked, you’re good to go. If you did not, then your character will move forward and we’ll need to remove this motion. In my example that’s the case, and judging by the green line in the Blender Viewport, we need to delete all keyframes that propel our little guy on the Y axis.
Removing Forward Motion
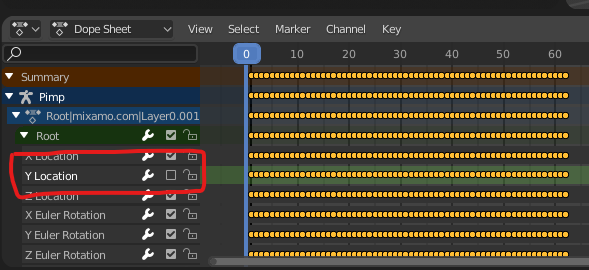
Switch into the Animation Tab at the top. This brings up the Dope Sheet in the bottom window, which will be handy to use here. If it does not, make sure to change it into the Dope Sheet. Expand your character like I did below to see the location/rotation values.

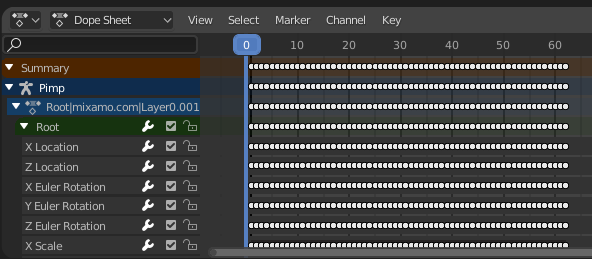
To preview what we’re about to do, you can deselect any of the keyframe tracks. Disabling the Y Location does indeed what we want (in my example anyway), so it’s safe to proceed with the next step: selecting all Y Location keyframes and deleting them. I’ll de-select everything (A) first, then border-select around the Y-Location keyframes and press X. Here’s what I’m left with:

Turning our animation into an Action Strip
Bear with me while you read this: We need to change the Dope Sheet from Dope Sheet Mode into Action Strip mode. I know this doesn’t make a lot of sense, but that’s the way Blender was made. Let me see if I can re-phrase this:
We’re in this editor called the Dope Sheet. It’s a traditional animation term really, like a written list akin to a storyboard, but with animators in mind. Wikipedia has an article with more details if you’re interested. In 3D apps, the Dope Sheet looks very different but serves a similar purpose, namely giving instructions to the app on how to behave during the animation.
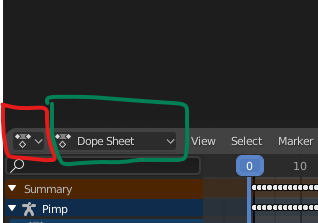
Blender in particular has a Dope Sheet window (red box in the screenshot), but this window has various ways to display its information. There’s Dope Sheet Mode, as well as Action Editor Mode, and a few other options. You can switch between those with the menu next in the green box in the screenshot.

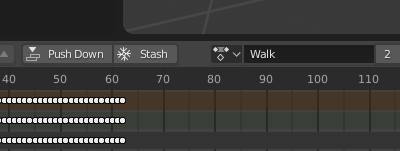
Once switched into Action Editor mode, you’ll see two buttons that are somewhat related: Push Down and Stash. You’ll also see a menu of available NLA Blocks as a drop-down list (mine currently shows Walk). Let me tell you how I understand these things.

Push Down will turn the current keyframe animation into an Action Strip and adds it to a new NLA Track. Stash will do the same, but won’t place the Action Strip onto a track. That’s handy if you’re importing several animations into your project, for which you’ll “stash away” this bit, then delete your character, import another one, stash that action away, and so forth. Then later on you’ll put the Action Strips together and turn them into an animation. I think.
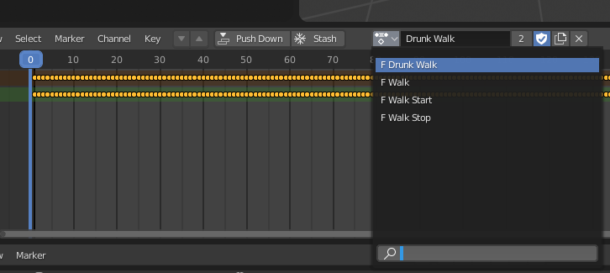
Speaking of which, and to add some background info here: if you had more than one Action Strip already in your project, you can use the drop down list and pick the one you’d like to “recall” as it were. Pick one from the list and see its keyframes populating the timeline underneath. Like this:

I’ll stick with my original one (Walk) and hit Push Down. Note that when I do this, all keyframes seemingly disappear. But that’s OK, as we’ll find out in the next step.
Using the NLA Editor
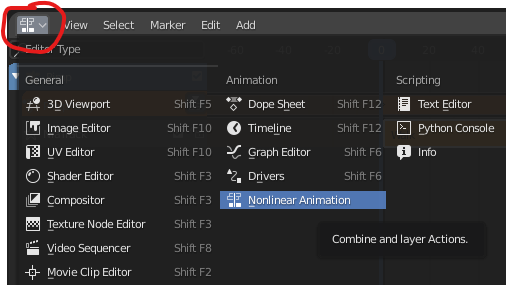
We’re done with the Dope Sheet, and I’ll switch it into the NLA Editor to save some screen real estate. It’s personal preference if you open another panel for this simultaneously, it’s just a matter of knowing where and how to do this. I like to click that little nondescript icon at the far left and choose Nonlinear Animation.

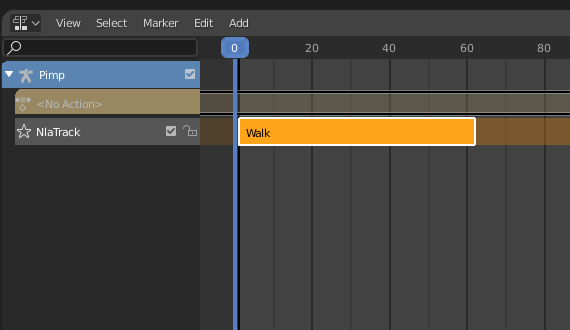
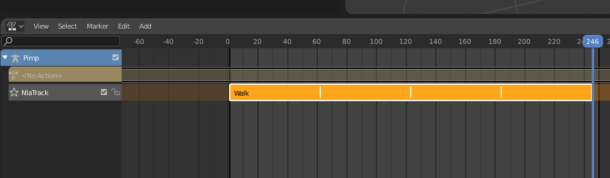
You’ll see something like this, which warrants further explanations:

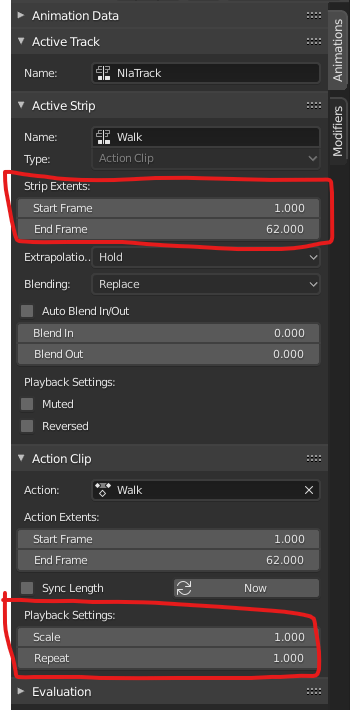
The orange block is an Action Strip on the NLA Timeline. It currently has a single track (called NlaTrack). We could add more and overlay animations, like an eye blink while walking but we won’t go that far here. More options will appear when you press N to bring up this window on the right hand side. Don’t get scared, there are WAY more options here than we’ll need:

I’ve highlighted two areas of interest: the current length of the clip (62 frames in this example), and the fact that it currently does not repeat. Notice how Blender distinguishes between an Action Strip and an Action Clip. As I understand it, a strip is the section of raw keyframes, whereas a clip is how these are played back. So a clip can repeat the whole strip, or portions thereof, without impacting the underlying keyframes in the strip.
For our walk cycle, let’s set the Repeat value to 4. This will loop our walk cycle and extend the whole duration of our little guy walking from 62 to 248 ( = 4 x 62). If your animation cycle is longer, adjust the timeline accordingly, otherwise your cycle will stop earlier than you want.

Now how our NLA track now shows these little white separators at which the clip repeats. When you press play, you should see your character walk in place several times.
Adding Forward Motion
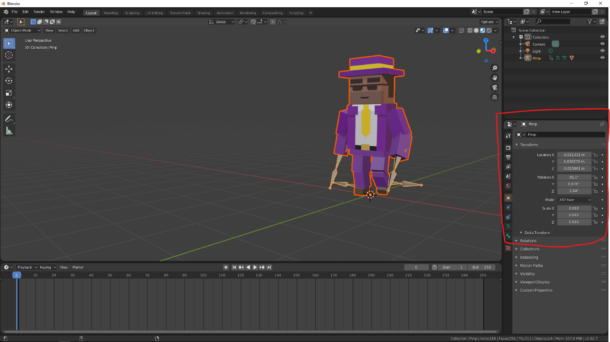
We’re done with the NLA Shenanigans for now, so switch back to the Layout Tab. This will show the regular keyframe timeline at the bottom. Park your playhead on frame 0, make sure the character is selected, and open the Object Properties panel. It’s the little square icon in the sidebar.

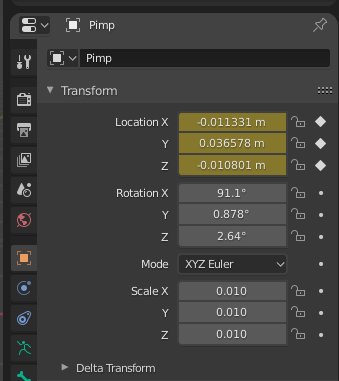
While parked on frame 0, hover over the location box and press I (as in “the key between U and O on the keyboard) to create a keyframe. The location panel should turn yellow.

In the timeline you’ll find a keyframe at this point. Now move your playhead to the last frame of your looped animation, select your character and move him forward. For me that’s the Y axis, so I can press G Y and slide him forward a bit. It’s eyeballing at this point how far he needs to walk during this time, and we can change it later. When he’s at the right position, left click to drop him.
Notice that the Object Properties are green at this point. That’s Blender’s way of telling you there’s no keyframe here, and all values are interpolated. Hover over the Location box again and click I to set a keyframe, making the values turn yellow again.
Congratulations, your character should now walk along an invisible path.
Tweaking the interpolation to linear
Notice when you press play on the timeline now, your character starts walking slowly, speeds up, then slows down again before he stops.

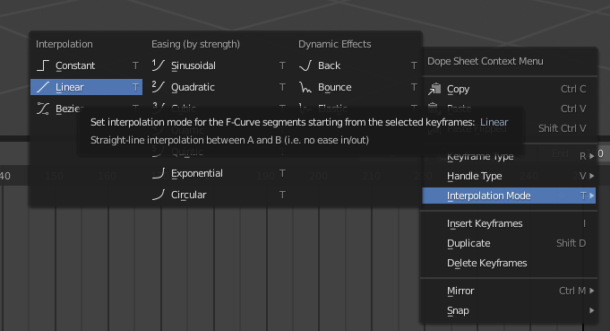
To turn this into a fully linear animation with steady speed, we need to change the interpolation type of either keyframe from the default Bezier to Linear. Do this by hovering over the last keyframe in the timeline (or the first, it doesn’t matter in our case), right-click and choose Linear.

And that’s it! There’s plenty more to do with the NLA Editor, but this should get you started for looping animations. I’ve explained some more of its features in this article.
Excellent. I am also currently working my way through learning curve learning NLA.
The animations exported from Mixamo may have some variation in Y-axis keyframes in forward motion. Meaning it may not be straight line from starting point to end point. The walk cycle I am having the y-axis motion swings a bit.
Here is a screen shot from the f-curve editor. https://ibb.co/9vgh02S
This is such a beautiful site it’s so great to have this info So nicely displayed
Aww, thank you!
This is massively helpful. Just setting out learning all things Blender. Thank you!!