Following on from my earlier article about referencing a Blueprint from another Blueprint, Unreal Engine has another interesting way for inter-object communication. Sometimes we need to reference more than one object, say when press a button and want several objects to react, all in their own different way. Imagine pressing a button and a light goes off, a particle effect gets triggered and several enemies get spawned. Event Dispatchers can do that, and here’s how we can use them.
In this example I’ll have a Switch object, and a Lamp object. When we press the switch, it’ll send out a message to which the Lamp (and other objects) can react. Each object can implement the function and execute different code. I’ll only show the abstracted Lamp code here for brevity, from which I’m sure you’ll understand the gist.
Sadly the terminology “dispatcher” is a little confusing. At least to me, it suggests that an event is dispatched (i.e. sent), whereas in reality the dispatcher is actually the listener rather than the sender. Hence the dispatcher needs to be setup on the event that needs to react. A real-world dispatch worker doesn’t work that way (thanks code people for confusing us non-coders).
Setting up the Event Dispatcher
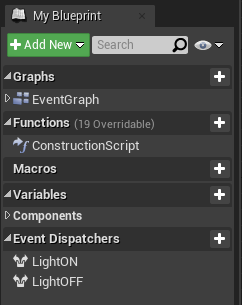
Let’s begin in the Lamp object. In the left hand sidebar, underneath the variables, we’ll see a list of Event Dispatchers. I’ve created two here called LightON and LightOFF. Click the plus icon to create your own and name them appropriately.

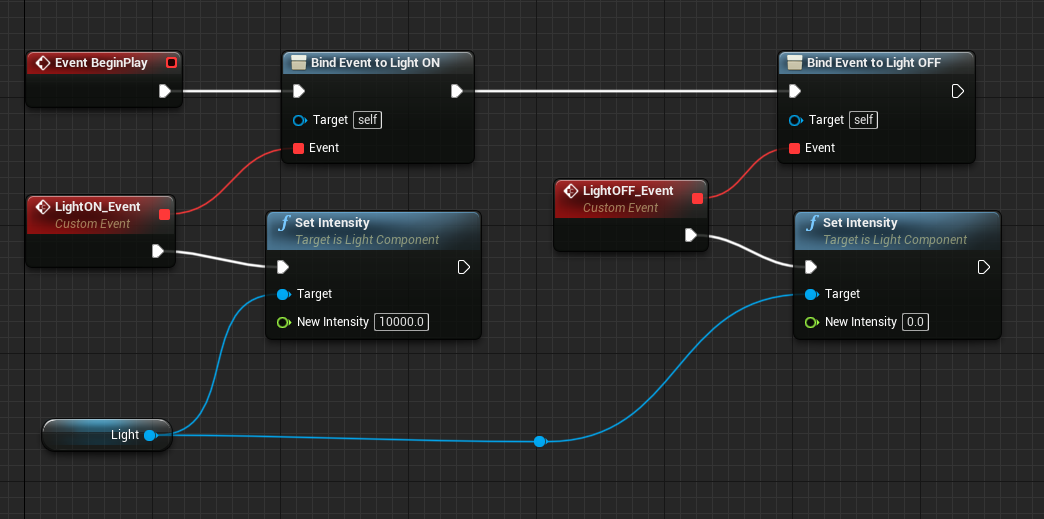
These can now be dragged into the node field and hooked up to the Begin Play Event. They won’t do anything until they’re explicitly called, but they have to be initialised to become active.

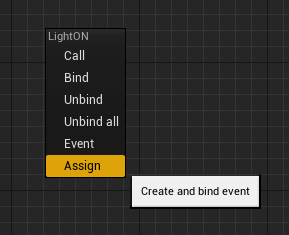
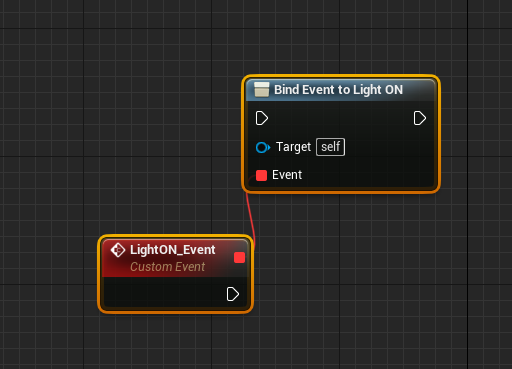
Hook up the assign option to create two nodes, one of which can be hooked up to Event Begin Play, the other can be used to define what should happen when the event is triggered.

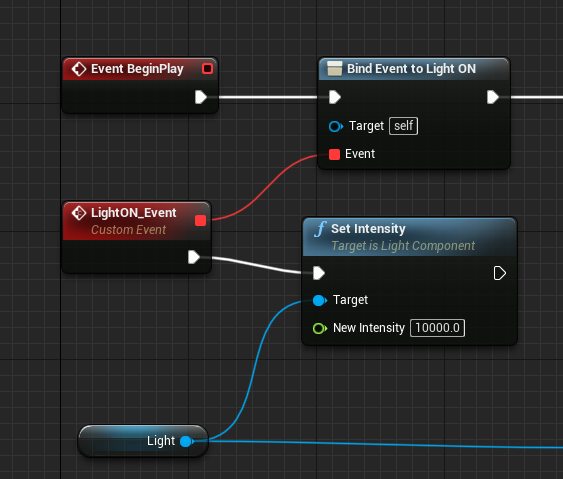
In my example, I’ll have a point light object whose intensity I’ll set so it lights up. The reference to my point light object (Light) comes from this Blueprint.

I’ll hook up the other LightOFF event to set the intensity back to 0. Here’s what this looks like in context. You can add multiple events into the chain too, all of which do nothing just yet. All we’re doing here is to make the Blueprint aware of something that could be triggered at any moment once the game is running.

Calling the event from our Light Switch
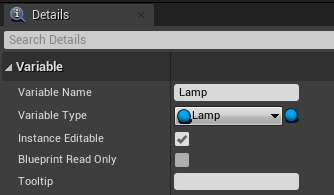
In my Light Switch Blueprint I’ll need a public reference (variable) to the Lamp object, much like I’ve discussed in my article about inter-Blueprint communication. Create a variable, then change it to a type of your other object at the top right.

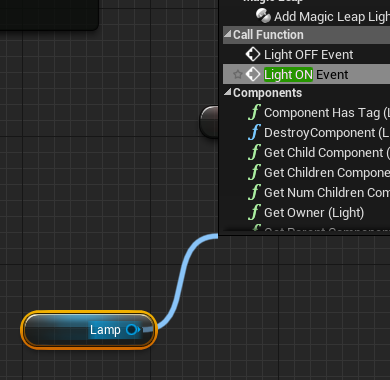
Drag the Lamp object out into the node editor, then drag a pin off and search for your events in the list (LightON and LightOFF in my case).

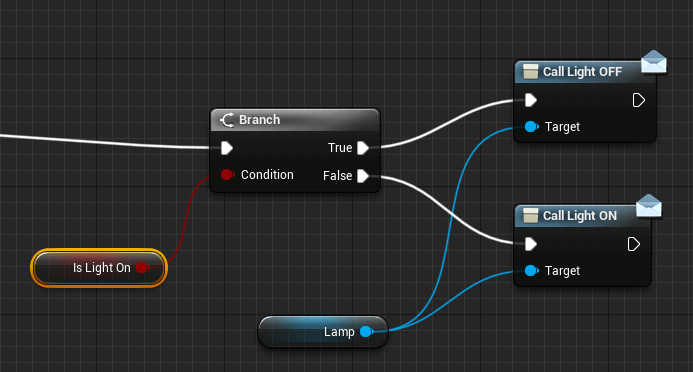
Now we can hook up something that’ll trigger the event (say a button or state change). When this event occurs, our functions in the other object will fire. I’m binding my two events to the state of a boolean variable. If it’s set, LightON will fire. If not, LightOFF will fire.

That’s it! The UE4 documentation has tried to explain it, but I didn’t really get it. I’ll leave the links below anyway, together with a helpful more user friendly forum post I’ve found on the subject. Happy Event Dispatching!
- https://docs.unrealengine.com/en-US/Engine/Blueprints/BP_HowTo/EventDispatcher/index.html
- https://docs.unrealengine.com/en-US/Engine/Blueprints/UserGuide/EventDispatcher/index.html
- https://forums.unrealengine.com/development-discussion/blueprint-visual-scripting/72814-event-dispatchers-explained-finally