I just solved a puzzle that appeared so simple at first: I wanted to replace an image that was a child of a button in a UI widget in Unreal Engine. I had set it in the UI Designer just fine, simply picked it from the drop-down menu as an initial value, but then wanted to override it with some Blueprint logic.
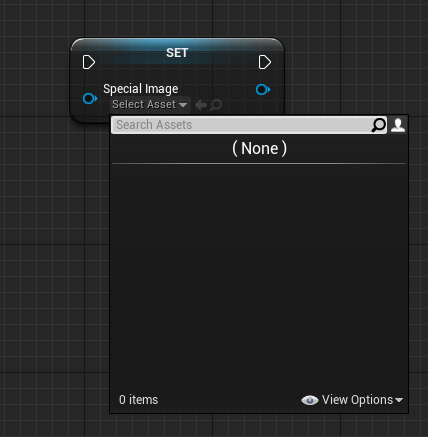
To my surprise, simply “setting a new image” didn’t work. Even though the image in question was setup as a settable variable, all I got was an empty list with no images to pick. “Oh why”, I wondered silently to myself.

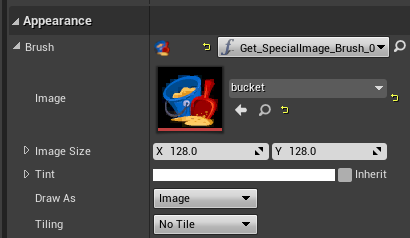
Turns out we don’t actually “set the image”. That would be too simple. Instead we set it as part of a Brush (or Slate Brush), it being a more complex object that has a multitude of other parameters we can set, such as tin highlight, size, tiling attributes and so forth. The clue to solving this puzzle is indeed given to us in the Details Inspector, under Appearance. Although we set an image, we do so as part of a Brush.

Equipped with that knowledge, I realised that switching it out works much like updating text inside a widget. We’ll create a binding to the brush, grab a reference, then update the variable as usual.
Creating a Binding
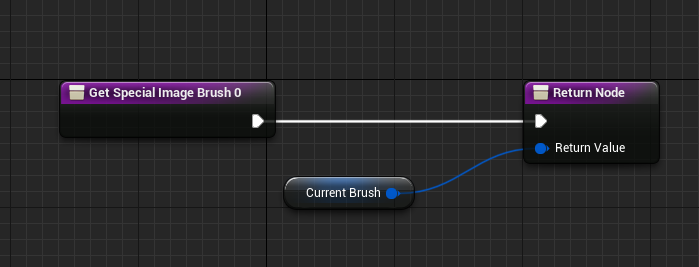
With my image in question, I’ve hit the Bind Button and created my reference. I’m not very original in this example, so I’ve just called it Current Brush. All this does is to set whatever the current brush is into a variable.

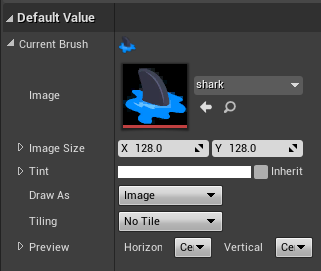
Once promoted to a variable, it’s important to Compile the Blueprint, otherwise the values at the bottom left won’t appear, and hence we can’t adjust them. After compilation I can adjust anything I’d like on my “brush”, although I’m still getting used calling it “brush”. Who came up with that term?

Setting a value from an event
In the Graph Editor, I can now create myself a different brush with all kinds of other values. Because it’s a complex object, I found the easiest way to get started with a new brush is to simply duplicate the variable we already have (of type Slate Brush) and adjust the duplicate’s values.
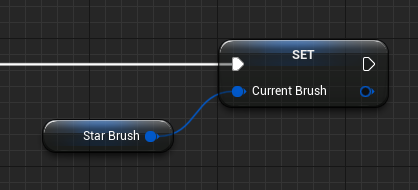
I’ve gone ahead and created a button press event, which sets my new variable’s value (Star Brush) into the previous one (Current Brush), which will change the image on the fly.

Another Unreal Mystery solved!