
In this episode I’ll show you how to use WebP images in Photoshop. Currently Photoshop (2020) does not have native support for this file format, so we’ll need a plugin made by the developers (Google) to make it happen. It’s aptly titled WebPShop.
While the code is open source, it’s not immediately obvious to non-hackers where and how to obtain it. In this article I’ll show you how the process works.
Obtaining the plugin
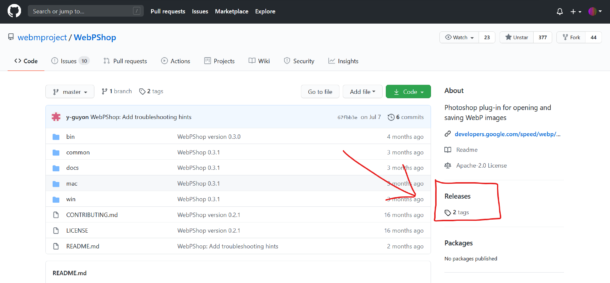
The landing page for the WebPShop plugin explains that we can download the source code and compiled binaries from the GitHub Page. While true, it sounds a bit complicated. Moreover, there are no obvious download options.
What we really need to do is head over to the Releases section on the right, and obtain code that has been compiled, so it can be used by Photoshop.

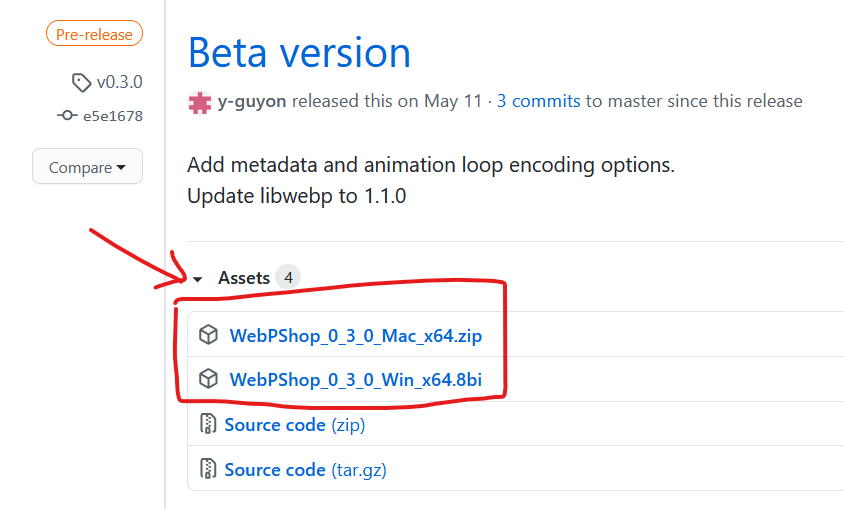
Here’s a direct link to that section. You’ll find a number of versions here, the one at the very top is the latest. Open the little disclosure triangle and take a look at the versions for Windows and Mac. There’s also a ZIP for the source code, but you don’t want to use that for use in Photoshop.

Installation
After downloading the file appropriate for your operating system, make sure to close Photoshop. It needs to start with this file in place, otherwise you won’t be able to use this miracle of software engineering.
Copy the plugin to the Photoshop Plugins Directory. Mac users need to unZIP it first, Windows users can use it as is. The .8bi file needs to go into the root directory of the following folder:
- on Windows: C:\Program Files\Adobe\Photoshop(version)\Plug-Ins
- on macOS: Applications/Photoshop(version)/Plug-Ins
Now restart Photoshop and you’ll have import/export options for the WebP format.
Usage
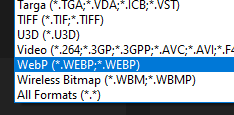
You can import images by either using the File – Open dialogue, or the Place Embedded option. Either one will now allow you to pick the WebP file format.
The same is true for the File – Save As dialogue to export WebP images.

At the time of writing, it is not possible to export WebP images via the Export or Quick Export options. I believe the team are working on this.
Further Reading
- About WebP https://en.wikipedia.org/wiki/WebP
- GitHub Release Archive: https://github.com/webmproject/WebPShop/releases
- WebP Project: https://developers.google.com/speed/webp
- Docs: https://developers.google.com/speed/webp/docs/webpshop
- Related format: https://en.wikipedia.org/wiki/WebM