
Unreal Guy looks grey by default. He’s made up of two material zones, a rather complex one for his body and another one for his UE4 Logo. If you want to make him look a little different without creating a brand new material, we can override the default value for his Body material like this:

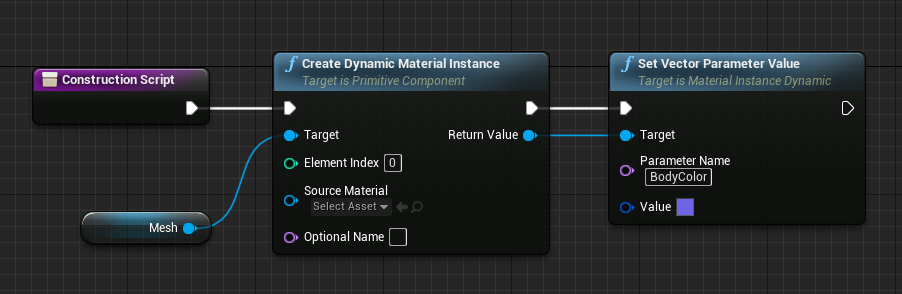
The construction script of your character sounds like a good place for this, but the principle will also work in Event Begin Play. Here I’m grabbing a reference to his mesh from the viewportl. With that reference I’m creating a new Dynamic Material Instance, which will be a the same material instance that’s assigned to him, but with the difference of being adjustable (dynamic rather than static).
The second node then sets a Vector (purple in my case) on the material parameter called BodyColour. Note how I grabbed Element Index 0 in the first node, which was Unreal Guy’s first material zone. Feel free to promote the vector to a variable and override it.
Randomizing the colour
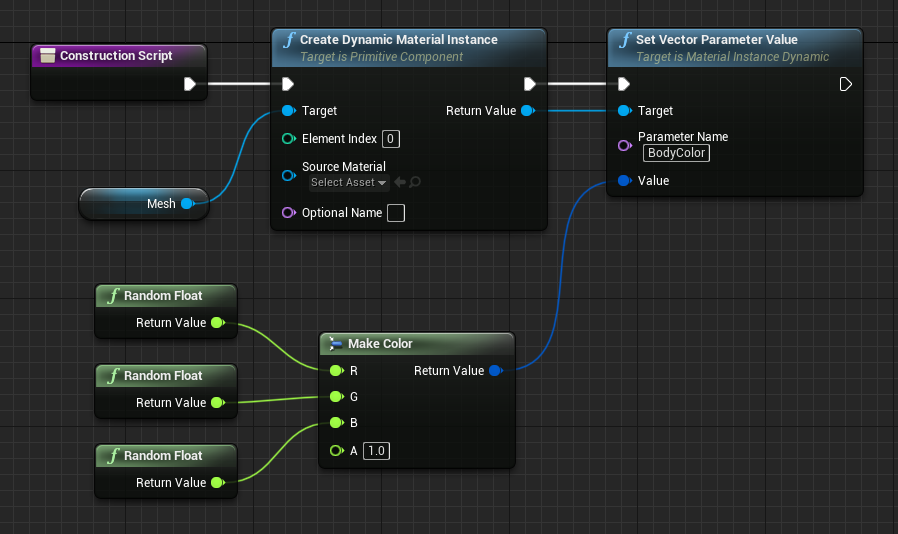
There are various ways to create a random colour and use that on Unreal Guy. The easiest option is to let three random float nodes make up the colour like this, creating an effect as seen in the screenshot above:

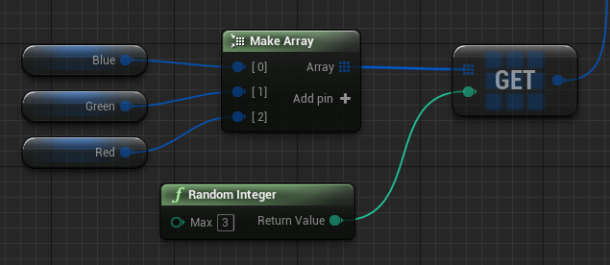
The downside is that we’re not completely in charge of a colour choice. We could probably mess with the values and make sure only a certain range is called, but if we wanted a choice of exact colours instead, we could set those up in advance and add them to an array like so:

Here I’ve created an array using Make Array from the first colour, then I used a Get (copy) node and plugged it into the dynamic material instance (not shown). The item in the array is chosen with a Random Integer node. Add as many colours as you like to the array using the Add Pin option.
Now each Unreal Guy has a predictable colour.
