Line Tracing is a technique that can tell us if an object is in the line of sight, and returns all kinds of data when true. First person shooter games use it all the time, and the principle comes in handy on so many occasions. While it’s not actually that difficult to comprehend, I find it extremely hard to remember how to set it up.
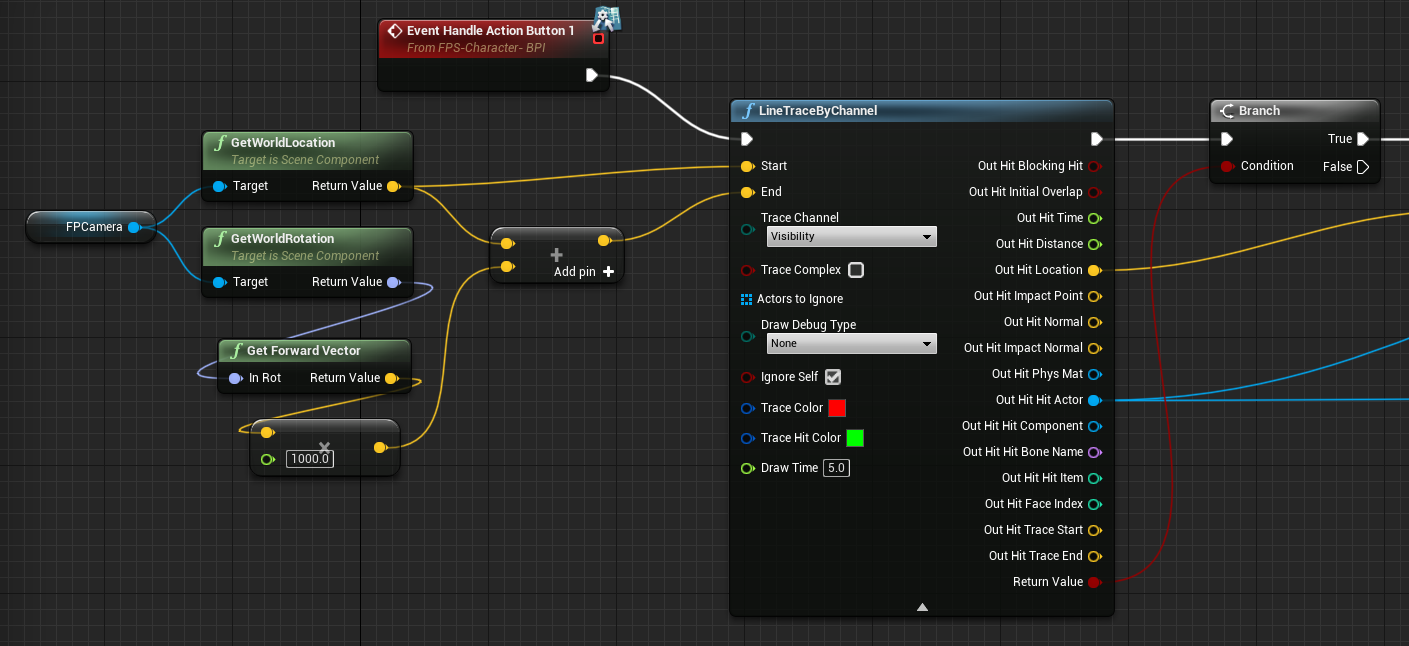
Here’s a core node setup for the First Person Template:

The easy bit is that large Line Trace By Channel node in the middle. It can be made to look much less intimidating, but I thought I’d leave it looking scary for now. It takes in a start and and end location, draws a line between both points, and when the boolean Return Value is true, there’s an object somewhere along the way. We can check that value and react to it (it’s the one at the very bottom).
Most of the other pins will tell us more about the object we’ve hit with our line trace, such as the actual object, a particular bone perhaps, what material we hit, how long it took, the exact distance and so forth. Based on that information we can make something happen at the other end.
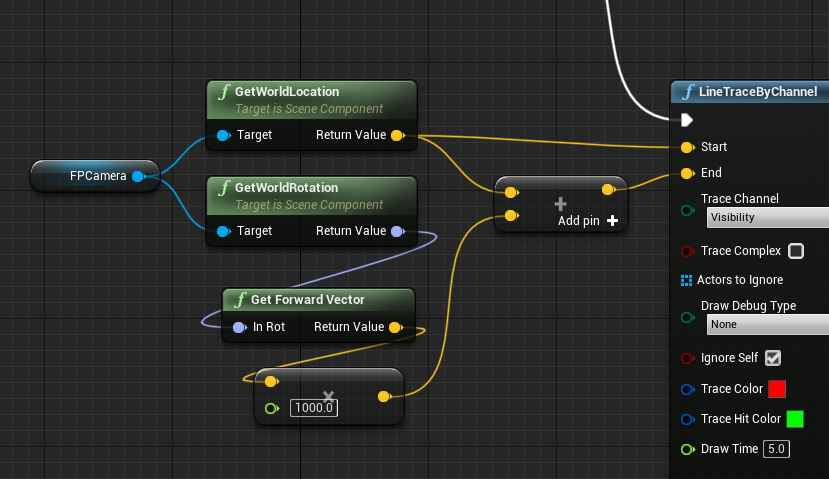
The difficult bit is happening at the beginning though, when it comes to supplying the start and end values based on our player character. Here’s a larger version of that part. I’ve stacked the nodes to make them fit better on the screen:

Since this is the First Person Template, we’re getting a reference to the FPCamera object through whose eyes we’re looking. Any reference object will do of course, even an invisible arbitrary point we set (like a spawn point at the tip of a finger). For the Start Input, we simply grab the World Location of that point. That’s easy.
The end point is a little trickier, mainly because not everyone knows exactly what a Vector, Forward Vector or a Rotation is (me included). I’ll explain more about this below. We’ll get the World Rotation of our camera and convert that into that fabled Forward Vector, giving us yet another Vector.
Essentially we need to find a point along the forward direction, multiplied by a large value so we end up further away from where we are. I’m using 1000 in this example (the larger the value, the further our line trace will be).
Now that we have the direction, we also need to add our own location to this vector. Up until now we’ve only looked at rotational values, but our location is still not part of the equiation. Hence we add the location to the rotation and end up with a final End Vector. This will draw a line from us 1000 pixels ahead. You can change the Draw Debug Type to Persistent and see the line drawn out for visual reference.
A little more info on terminology
- a Vector is a point in 3D space, described by three float values. Any point in our 3D world can be described with a Vector. 0,0,0 is the centre of our world (describing a point for X, Y and Z respectively).
- a Forward Vector is also a point in 3D space, but it’s normalised. This means that its three value will be between 0 and 1. Positive X (red axis) is regarded as forward. 1,0,0 would be straight forward. We can derive this value from a Rotation.
- a Rotation is is also a collection of floats, describing which way each axis of an object is rotated. Each rotation axis is has a name that differs from the axis in world space (why I don’t really know). Hence instead of “rotation around X”, we call it “yaw”.
On this note: in the C Programming Language, a collection of values (like three float values) is called a struct. Unreal Engine knows that three floats describing a Vector needs to be treated differently than three floats describing a Rotation, and marks the pins with different colours.
Hope this helps clear up the basic principles of Line Tracing.