Sometimes I forget the simplest things, the ones you think you don’t need to make a note of. It’s those very things that can trip you up sometime in the future when you forgot the very basics that only a month ago were so engrained in your brain. True story, it happened to me today. As if I had never added a menu to a viewport before.
It’s super simple if you know how:
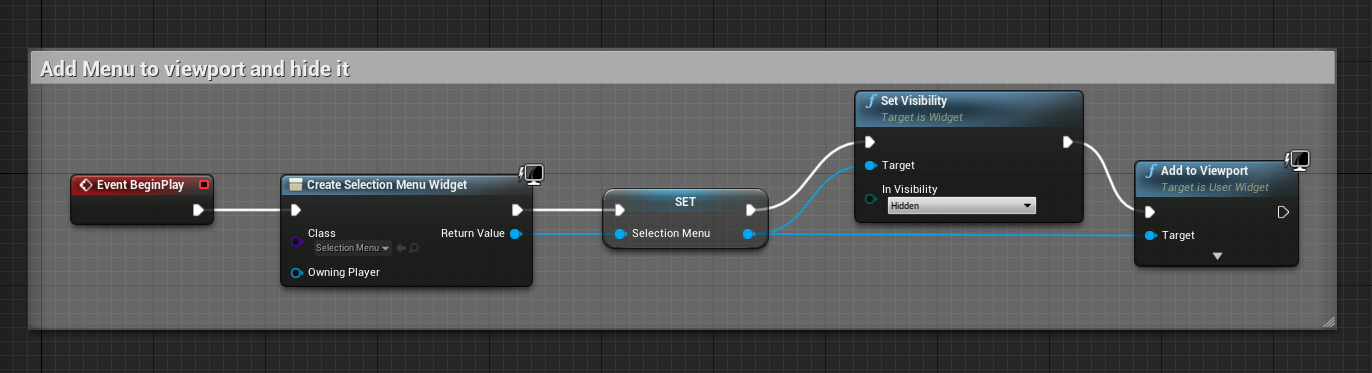
- create the menu
- then add it to the viewport

The screenshot does a little more than that, just as a reminder of other things that may be necessary. We’re storing the menu in a variable so it’s easier to access later, and we’re setting its visibility to hidden before adding it. That way you can create a function and let it become visible as a result of user input or game action.
Toggling the menu
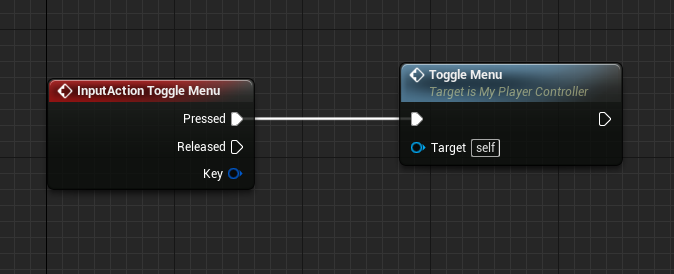
To bring up the menu when needed, I like creating a function that keeps those bits compartmentalised. For user input, I set this up as a Input action. The toggling itself is tied to making a selection. I’ll explain that in the next step.

Making a selection
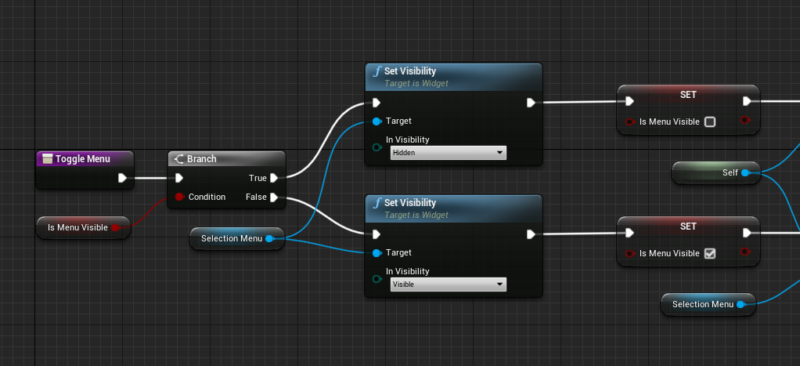
Once the menu is in vision, there’s quite a bit of work to do in order for us to actually make a selection. Without these tweaks, the menu will be visible yet the underlying controls will still move the camera or the figure. I usually solve this with a Toggle Menu function. Let’s examine this in two parts:

Here we test with a boolean variable if the menu is visible. The top branch makes it visible, the bottom branch makes it invisible. The next part is a little more involved:

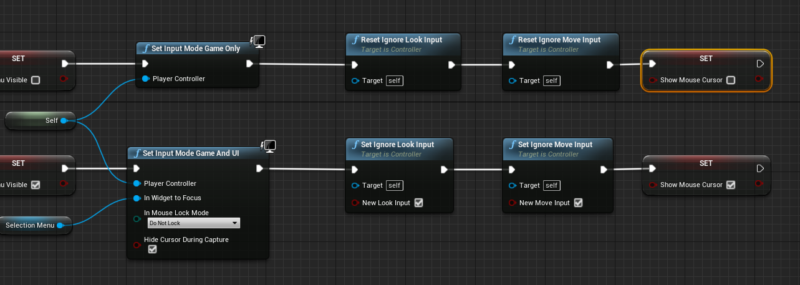
On the bottom branch, we set our input mode to Game and UI, freeze look and movement input and make the mouse cursor visible. That way we can see what we’re selecting and use our mouse to pick a menu item. The top branch reverses these things so we can move around again.
For gamepad users there are different considerations. We don’t need to see a mouse cursor for example, and we may want the menu to dismiss itself automatically. I’ve explained more about implementing these things in this article.