I’ve been tinkering with a flickering light effect. While it is possible to animate the intensity with Blueprint code directly, there’s an easier way that lets us use the intensity as an override and make the light flicker without futzing with variables. The solution is a Light Function.

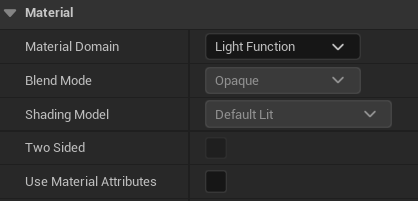
To create one, let’s make a new material, select the output node and scroll down to the Material Domain. Set it to Light Function, which will leave only the emission value on the output node.
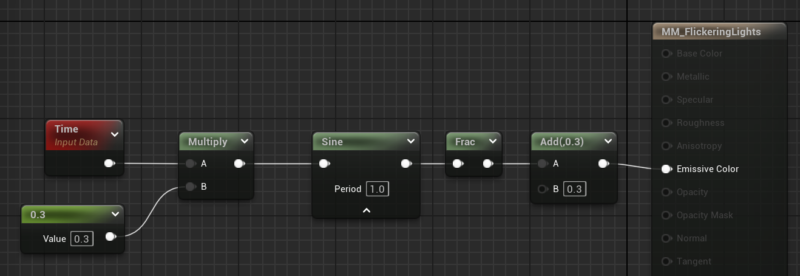
Now we’ll create some logic to animate this value like so:

Time will give us an ever increasing float value. Multiply this with a smaller value to make the light flicker slower, or higher values (1 and above) to make the light flicker faster. The Sine node exaggerates this and adds randomness to the value (otherwise we’d see a repeating pattern).
Frac will remove the whole number from the float and only leave the fractional amount, so we’ll get a value between 0 and 1. The Add node is used to never reach 0 as that would indicate the light being off, so it’s essentially the lowest value our light can reach. That’s out flickering function.
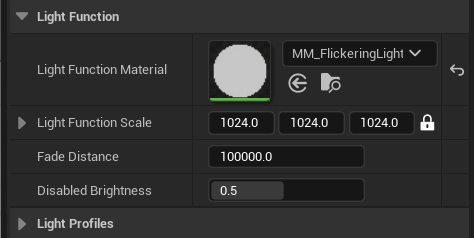
Now we can add this to any light source that needs it under Light Function.

The nice thing is that we can use the regular intensity (under Light) and the colour to adjust the value of our light without having to reach into Blueprints and variables. We can even use this technique for lights that are part of Blueprints without adding additional logic.
Neat, huh?