The Photoshop Timeline is a mysterious tool. You can open it from Window – Timeline, or you can open an image sequence/video clip and it’ll dock itself at the bottom of the viewport. By default it displays a sequence in a timecode of sorts, but it’s not the SMPTE or EBU timecode we’ve come to know and love. Instead, it’s something along the lines of seconds and frames, in a format like 02:02f or in other words, something NOBODY in the world would ever use.
But hey, they’re Adobe, and by default they can do anything they want (while extorting money from casual users). I don’t use Photoshop for physical film or video editing, but it’s a nice tool to have when converting rendered image sequences into video clips. I’ve described how to do this here.
When I work this way, I’m more interested in the frame count rather than some made up timecode-thing. I’ve found out how to change this in Photoshop CC, and thought I’d share it with you.



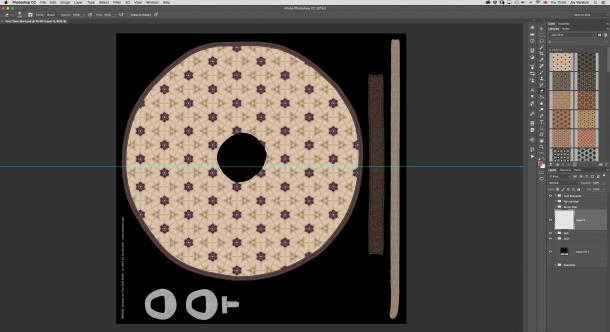
 Sometimes we want to reproduce an image using a brush stroke. It’s a handy way to replicate a 2D object along a path for example. Using the standard brush for this though, we’ll find that we can only reproduce a single colour image. But what if we want to reproduce all colours in our image?
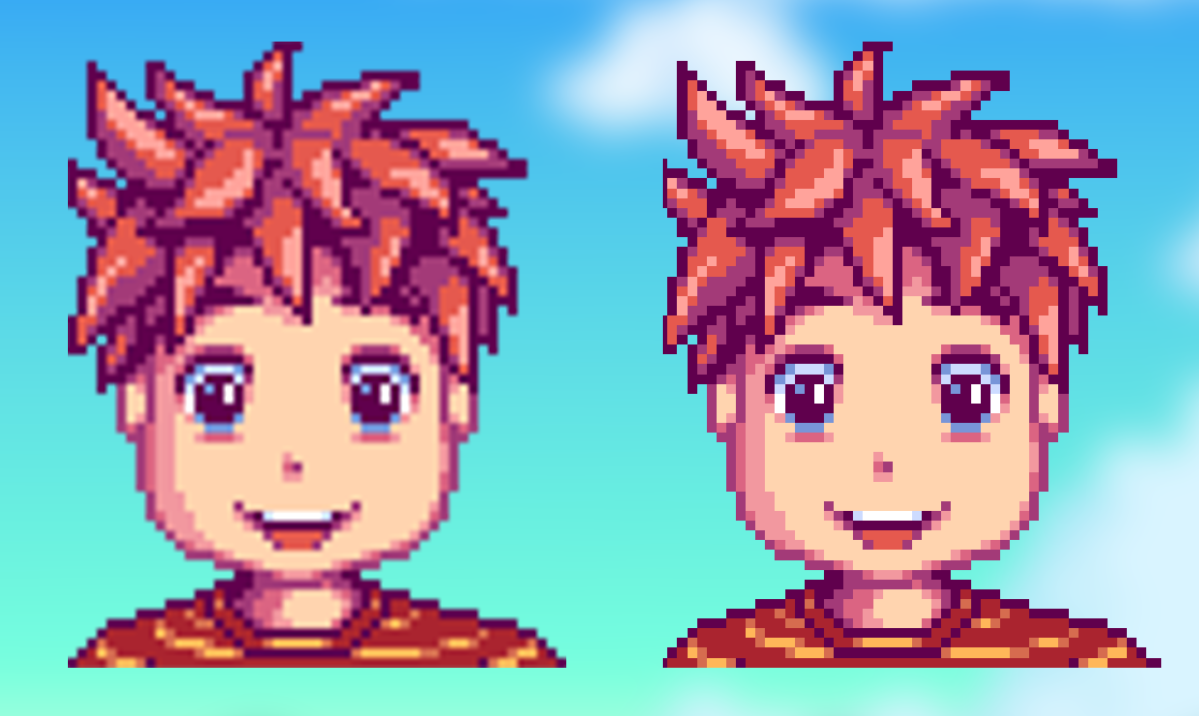
Sometimes we want to reproduce an image using a brush stroke. It’s a handy way to replicate a 2D object along a path for example. Using the standard brush for this though, we’ll find that we can only reproduce a single colour image. But what if we want to reproduce all colours in our image? Manga Studio has a really nice feature that I have been looking for in Photoshop for some time: a Selection Brush.
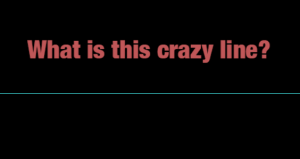
Manga Studio has a really nice feature that I have been looking for in Photoshop for some time: a Selection Brush. I was doodling away in Photoshop, one hand on the keyboard and the other using my Wacom pen, when out of a sudden this crazy cyan blue line appeared right across my canvas. Super annoying!
I was doodling away in Photoshop, one hand on the keyboard and the other using my Wacom pen, when out of a sudden this crazy cyan blue line appeared right across my canvas. Super annoying!